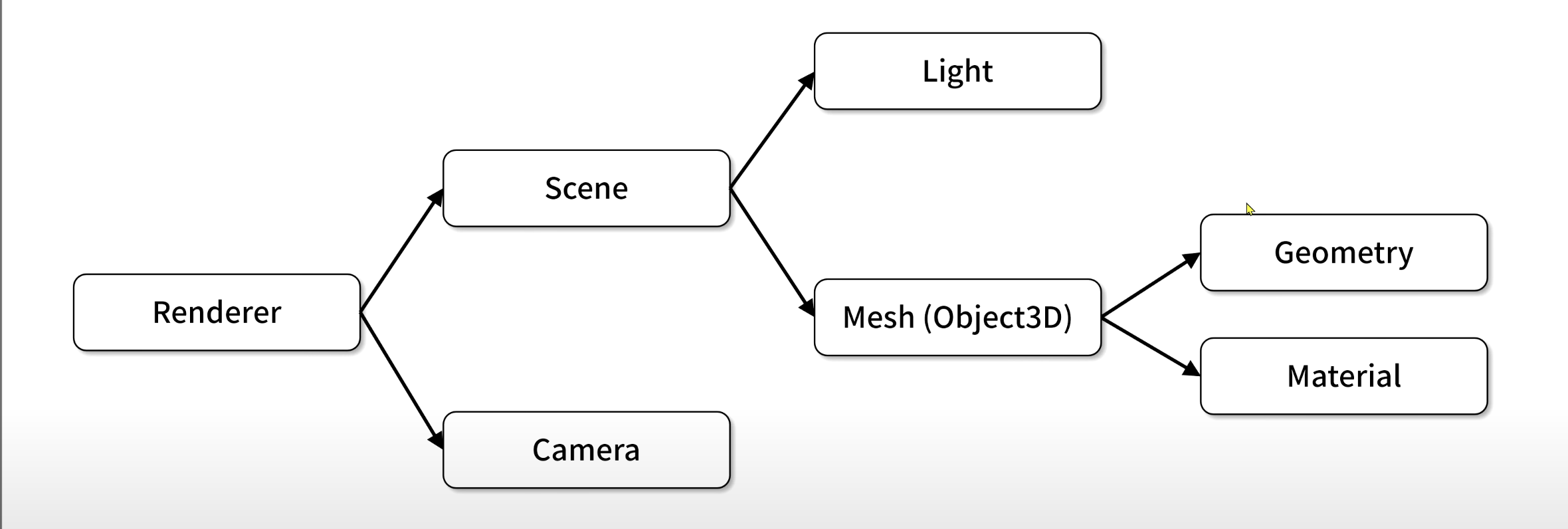
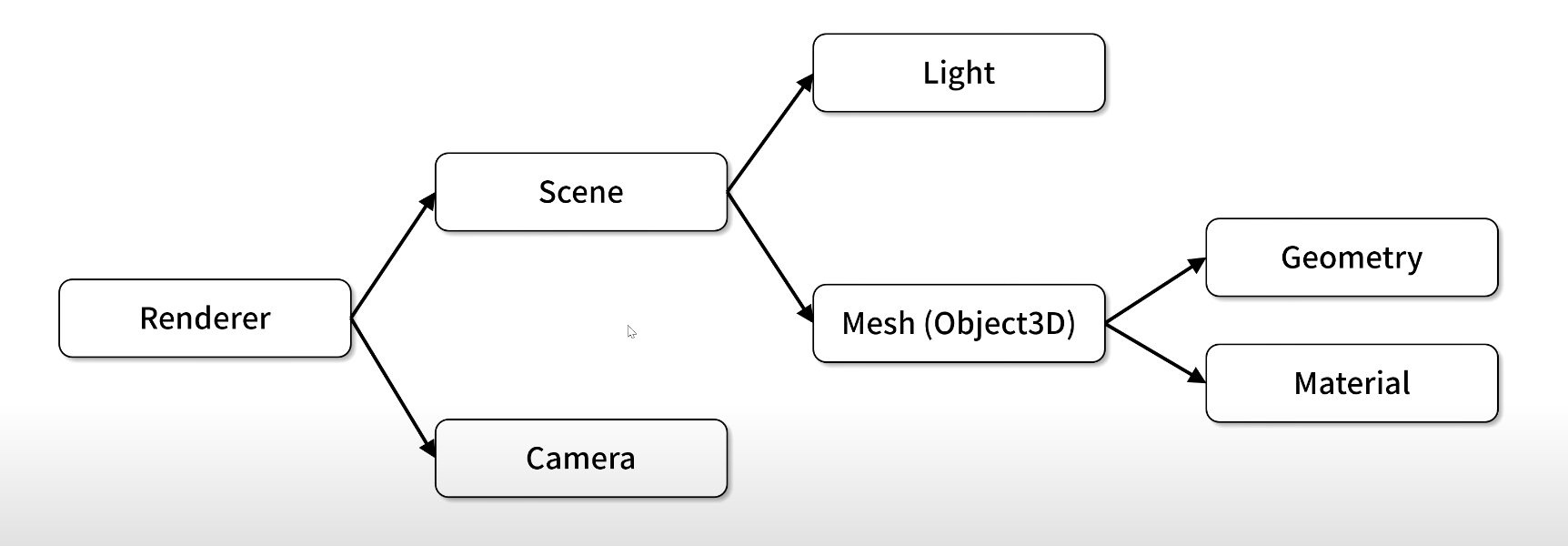
2024.05.12 - [frontend] - [three.js 기초 #1] Geometry [three.js 기초 #1] Geometry2024.05.12 - [frontend] - [three.js 기초 #0] 시작하기 & 환경 세팅 [three.js 기초 #0] 시작하기 & 환경 세팅※ 순수 자바스크립코드와 three 라이브러리를 사용한 기초 실습입니다. 유튜버 GIS DEVELOPER 님의 강eunjitech.tistory.com[three.js 기초 #2] Scene1. Scene이란Scene은 3D 장면을 구성하는 모든 요소들을 포함하는 컨테이너 역할을 합니다.3D 오브젝트, light, cameraScene 기본 생성 코드const scene = new THREE.Scene();Rendere..