2024.05.12 - [frontend] - [three.js 기초 #1] Geometry
[three.js 기초 #1] Geometry
2024.05.12 - [frontend] - [three.js 기초 #0] 시작하기 & 환경 세팅 [three.js 기초 #0] 시작하기 & 환경 세팅※ 순수 자바스크립코드와 three 라이브러리를 사용한 기초 실습입니다. 유튜버 GIS DEVELOPER 님의 강
eunjitech.tistory.com
[three.js 기초 #2] Scene
1. Scene이란
Scene은 3D 장면을 구성하는 모든 요소들을 포함하는 컨테이너 역할을 합니다.
- 3D 오브젝트, light, camera
Scene 기본 생성 코드
const scene = new THREE.Scene();
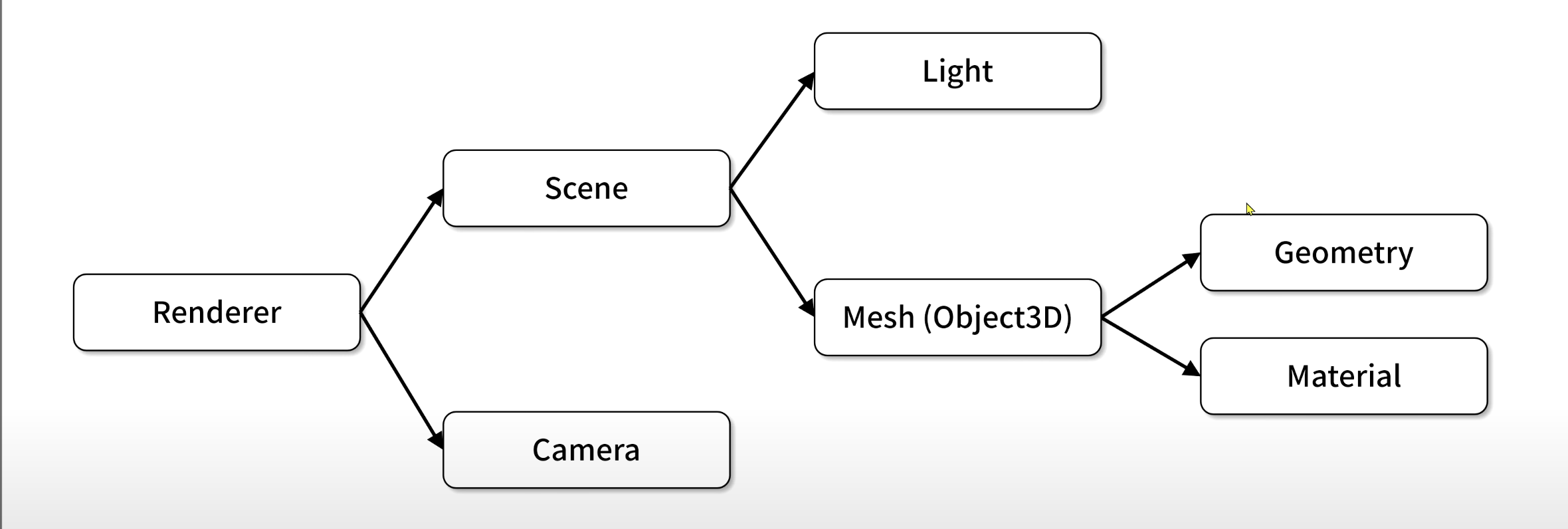
Renderer 구조

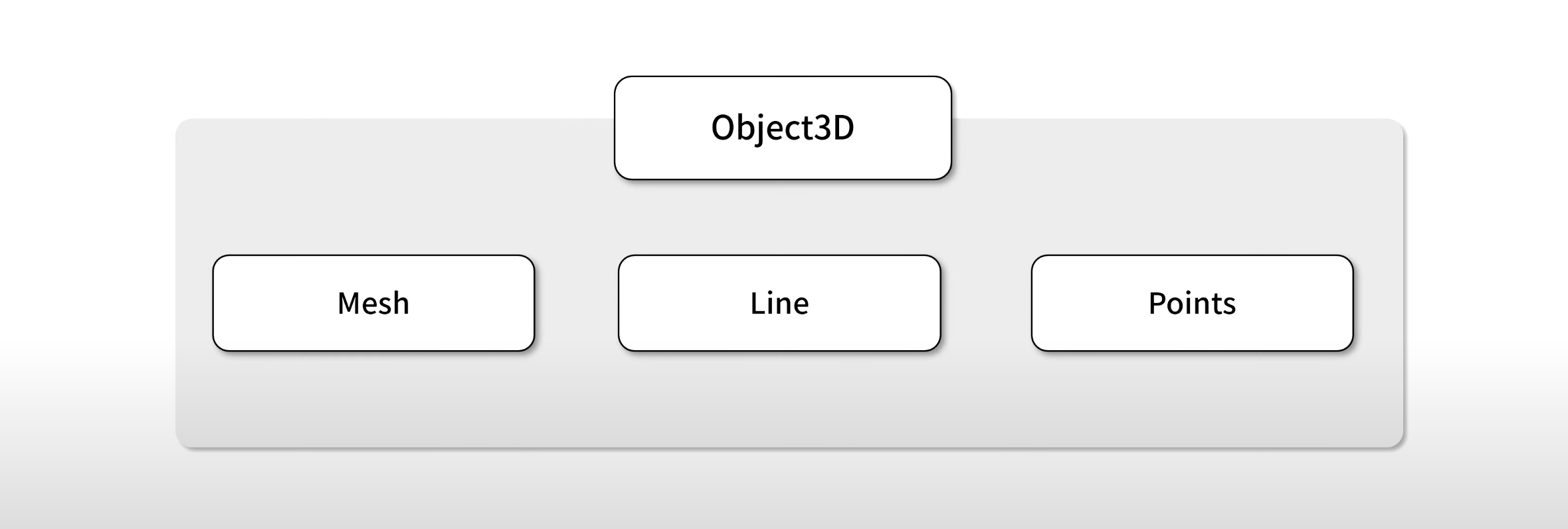
Object3D: 삼차원 공간상에 놓여진 객체
Object3D 파생 요소

- Mesh: 삼각형 면으로 구성된 객체
- Line: 선형객체
- Points: 점
Object3D에 놓여지기 위해서는 position(0,0,0), rotation(0,0,0), scale(1) 속성이 필요
scale이 1일 경우 1배율을 의미
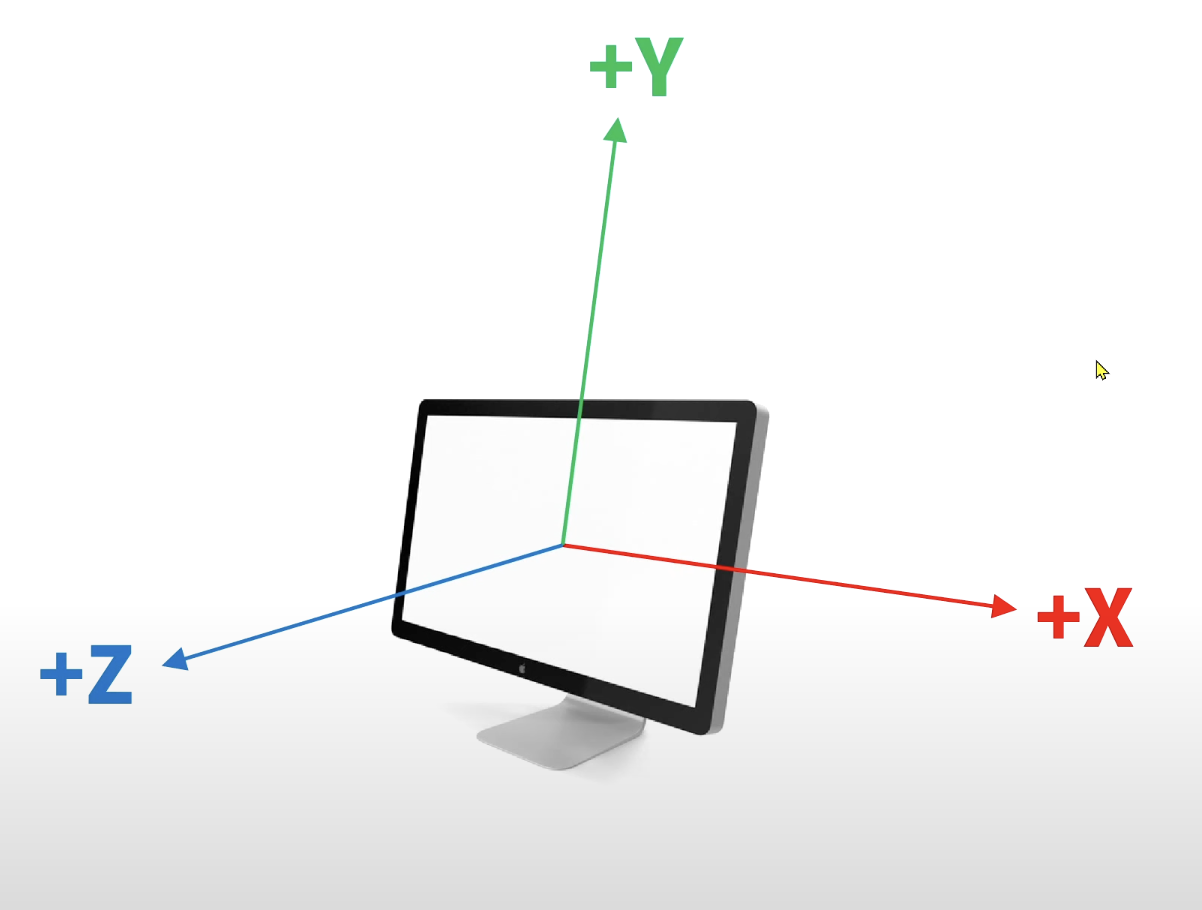
x, y, z좌표 설명

2. 실습
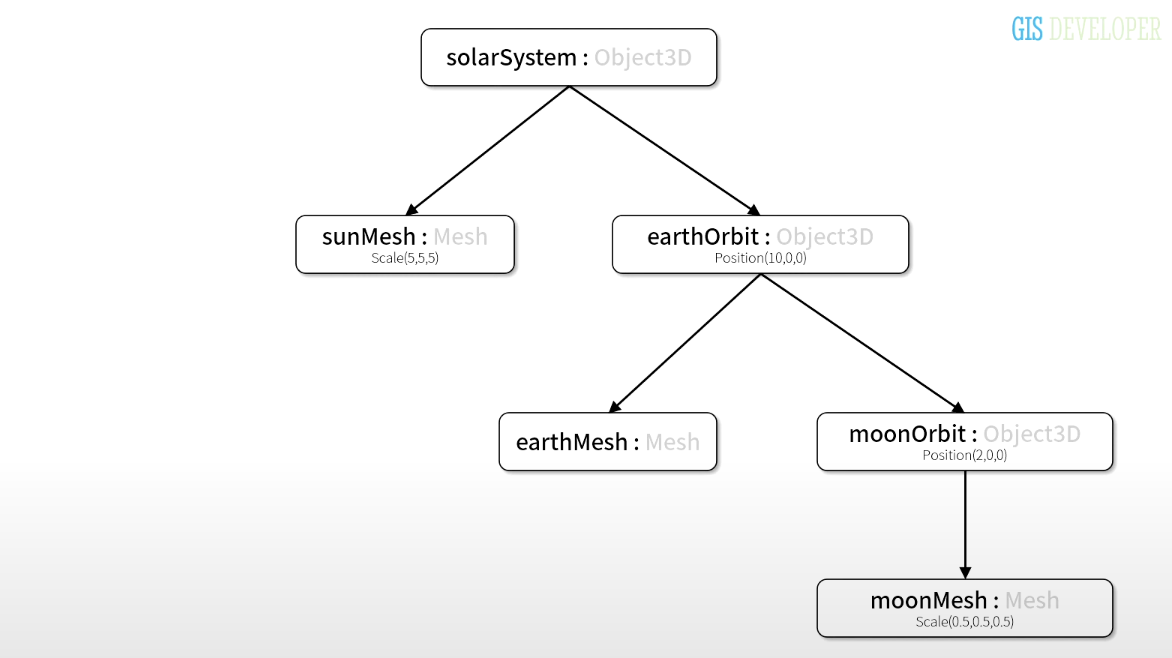
아래의 구조를 참고하여 3D Object를 만들어 볼 것

SolarSystem(Object3D) 생성
const solarSystem = new THREE.Object3D();
this._scene.add(solarSystem); //scene에 추가SunMesh 생성
const radius = 1; // 반지름
const widthSegments = 12;
const heightSegments = 12;
//태양 geometry생성
const sphereGeometry = new THREE.SphereGeometry(
radius,
widthSegments,
heightSegments
);
//태양의 재질
const sunMaterial = new THREE.MeshPhongMaterial({
emissive: 0xfff000,
flatShading: true,
});
//solarStytem에 mesh추가
const sunMesh = new THREE.Mesh(sphereGeometry, sunMaterial);
sunMesh.scale.set(3, 3, 3); //배율 설정
solarSystem.add(sunMesh);화면에 객체가 표시되지 않는다면
더보기
camera와 obejct의 거리를 확인
earthOrbit 생성
//earth 3d obj 추가
const earthOrbit = new THREE.Object3D();
solarSystem.add(earthOrbit);
//earth mesh 생성
const earthMaterial = new THREE.MeshPhongMaterial({
color: 0x2223ff,
emissive: 0x112244,
flatShading: true,
});
const earthMesh = new THREE.Mesh(sphereGeometry, earthMaterial);
earthOrbit.position.x = 10;
earthOrbit.add(earthMesh);- earthOrbit 객체는 solarSystem의 하위 객체임
- earthOrbit의 position은 부모객체인 solarSystem을 기준으로 이동함
rotatin 추가
_setupModel() {
...
this._solarSystem = solarSystem;
this._earthOrbit = earthOrbit;
}update(time) {
time *= 0.001; //밀리세컨단위를 second unit 변경
//자전 기능 추가
this._solarSystem.rotation.y = time / 2;
this._earthOrbit.rotation.y = time * 2;
}결과화면
*moonOrbit 과정 생략
반응형
'Web > Frontend' 카테고리의 다른 글
| [R3F] React에서 3D Model 보여주기 (feat. gltf) (0) | 2024.05.15 |
|---|---|
| [three.js 기초 #3] Material (0) | 2024.05.13 |
| [three.js 기초 #1] Geometry (0) | 2024.05.12 |
| [three.js 기초 #0] 시작하기 & 환경 세팅 (0) | 2024.05.12 |
| [React Native #03] ScrollView & FlatList (0) | 2024.02.23 |