웹 개발 시 유용한 VSCode(Visual Studio Code) 익스텐션
Theme 테마 & 스타일 관련 익스텐션
1. Color Hightlight
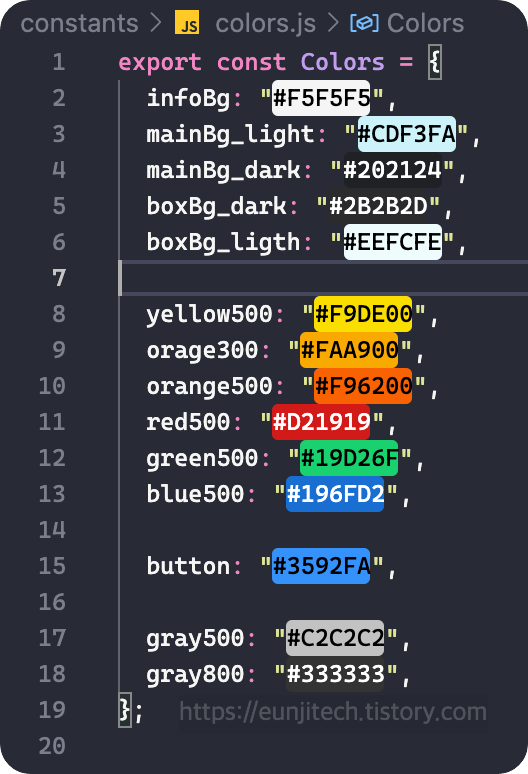
Color Hightlight는 코드 내에 있는 색상값을 배경색상으로 강조하는 익스텐션입니다. 해당 익스텐션을 사용하게 되면 요소 내에 색상값을 빠르게 식별할 수 있어, 컬러 스타일 정의 시 유용하게 사용할 수 있습니다.
적용된 모습

2. Community Material Theme
Community Material Theme 익스텐션은 VSCode에서 사용할 수 있는 테마 관련 확장 기능 중 하나입니다. 여러가지 테마를 제공하고 있습니다. 테마 설정하는 방법은 다음과 같습니다.
사용방법
1. 설정 -> 테마 -> 색 테마 -> 테마 고르기(방향키로 미리보기 가능)
2. 명령어 팔레트 열어서 'Preferences: Color Theme' 검색
명령어 팔레트 여는 단축키
Ctrl(Cmd)+Shift+P
3. Dracula Official
Dracula Official은 VSCode테마입니다. 제가 가장 좋아하는 테마 중 하나인데요. 총 3개의 테마를 제공하고 있고, 사용방법은 Community Material Theme을 참고하시면 됩니다.
4. Material Icon Theme
Material Icon Theme 익스텐션은 아이콘 테마 중 하나입니다. 이 테마는 코드 편집기의 사이드바, 파일 및 폴더 아이콘, 파일 유형 등을 간결한 디자인으로 대체해 줍니다.
적용된 모습

개발 편의성을 높여주는 익스텐션
1. ES7+ React/Redux/React-Native snippets
React 개발 시 거의 필수적으로 사용하는 익스텐션입니다. 해당 익스텐션은 다양한 단축어로 javascript 문법 및 개발의 기본 구성요소들을 빠르게 생성해 주는 기능을 합니다.

2. HTML CSS Support
HTML CSS Support 익스텐션은 HTML, CSS 코드 작성을 효율적으로 하게 해주는 기능을 합니다. id, class 선택자 요소를 자동완성 시켜주는 기능을 제공하며, 기존에 있던 CSS 선택자 요소들을 자동으로 보여주어 더욱 빠른 작업을 할 수 있도록 도와줍니다.
3. htmltagwrap
htmltagwrap 익스텐션은 코드를 래핑 하고, 특정 태그로 빠르게 감쌀 수 있게 해주는 기능입니다. 코드를 래핑 하기 위해서는 코드를 드래그 한 뒤에 단축키 Alt(Option)+W를 눌러 사용하시면 됩니다.


파일 최적화 & 코드 품질 개선 익스텐션
1. css-compact
웹 페이지 로딩 속도 개선 및 파일 최적화를 위해 CSS파일의 불필요한 공백을 줄이는 익스텐션입니다.
사용방법
1. 최적화하려는 CSS 파일을 선택합니다.
2. 키보드 단축키 Shift+Alt(Option)+F를 누릅니다.
2. ESLint
ESLint 익스텐션은 코드의 문제 식별과, 가독성 향상을 위해 코드 스타일 규칙을 설정할 수 있는 기능을 제공합니다. 누락된 세미콜론이나, 정의하지 않은 변수 사용 등을 감지합니다. 발견된 버그는 터미널에 출력됩니다.
3. Prettier
Prettier는 코드 포맷팅 도구로, 다양한 프로그래밍 언어에 대한 코드 스타일을 일관되게 정리하고 가독성을 높이는 데 도움을 주는 도구입니다. 주로 JavaScript, TypeScript, HTML, CSS, JSON 등의 언어를 지원합니다.
사용방법
1. 프로젝트 루트 디렉토리에 .prettierrc 또는 prettier.config.js와 같은 Prettier 설정 파일을 생성하고 원하는 코드 포맷팅 규칙을 정의합니다.
2. Prettier 확장 기능이 설정에 따라 코드를 자동으로 포맷팅 합니다. 일반적으로 저장(save)할 때 자동으로 포맷팅이 적용됩니다.
기타 익스텐션
1. file-tree-generator
file-tree-generator 익스텐션은 프로젝트 파일 구조를 보기 쉽게 하나의 텍스트 트리로 만들어주는 기능을 합니다.
사용방법
사용방법은 아주 간단합니다. 우선 파일트리 텍스트를 만들고 싶은 폴더를 오른쪽 클릭한 후 'Generate to Tree'를 클릭하면 아래와 같이 Generate Tree Text를 생성해 줍니다. 아래는 예시로 출력물입니다.

출력된 텍스트 예시
📦screens
┣ 📂weatherSettings
┃ ┣ 📜AlarmSetting.js
┃ ┣ 📜AlarmTimeSettingModal.js
┃ ┣ 📜CustomLocationModal.js
┃ ┣ 📜FavLocationAdd.js
┃ ┣ 📜FavLocationViewEdit.js
┃ ┣ 📜HomeViewEdit.js
┃ ┗ 📜Version.js
┣ 📜LoadingPage.js
┣ 📜WeatherSettingsModal.js
┣ 📜WeatherSummary.js
VSCode의 더 많은 익스텐션 알아보기
https://marketplace.visualstudio.com/
Visual Studio Marketplace
Extensions for Visual Studio family of products on Visual Studio Marketplace
marketplace.visualstudio.com
'기타정보' 카테고리의 다른 글
| [2023] 아이폰으로 gif 움짤 만드는 법(추천 웹 사이트) (0) | 2023.09.15 |
|---|---|
| 모바일에서 localhost 접속하는 법 (0) | 2023.09.12 |
| [MBTI] 귀여운 성격 테스트 사이트 모음 (4) | 2023.09.05 |
| [ChatGPT 활용팁] svg 코드 만들어 티스토리 글에 삽입하기 (0) | 2023.09.03 |
| 코딩테스트 준비, 알고리즘 사이트 추천 3곳 장단점 정리! (0) | 2023.09.03 |