간단한 모양을 svg 코드로 만들어보고, 코드를 티스토리에 삽입하는 방법입니다.
1. ChatGPT 사이트에 들어갑니다.
회원가입이 안되어 있다면, 회원가입 및 로그인을 합니다.
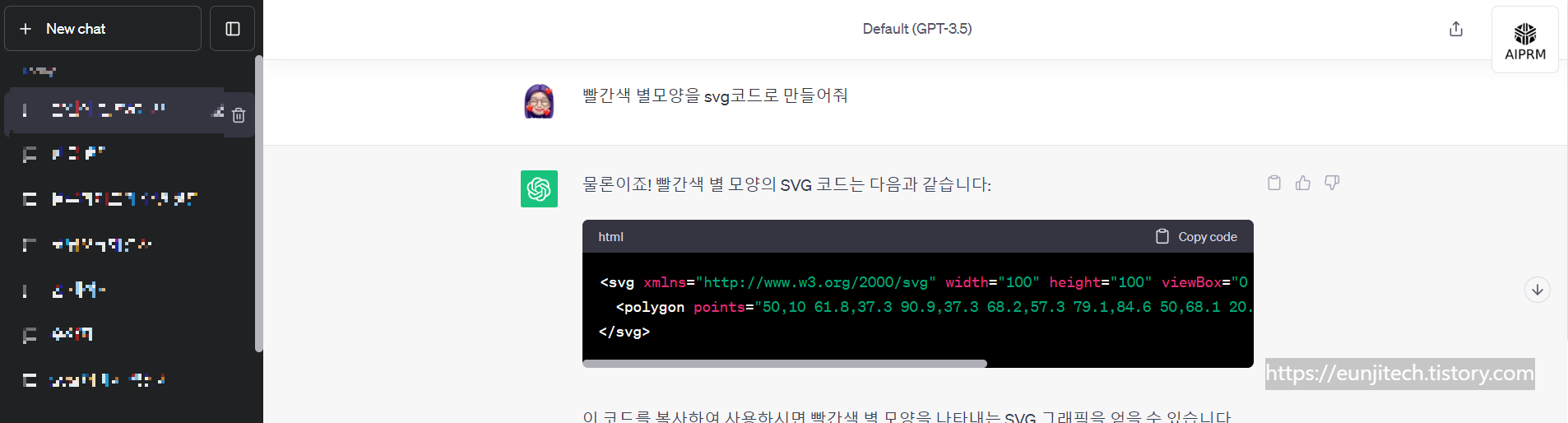
2. '원하는 모양'을 svg 코드로 만들어줘 라고 요청합니다.
+New Chat을 먼저 눌러주고, 아래 입력란에 '__을 svg코드로 만들어줘'라고 보냅니다.
TIP: 요청내용이 구체적일 수록 좋습니다.
ex) 빨간색 별모양을 svg코드로 만들어줘

👇🏻생성된 코드👇🏻
<svg xmlns="http://www.w3.org/2000/svg" width="100" height="100" viewBox="0 0 100 100">
<polygon points="50,10 61.8,37.3 90.9,37.3 68.2,57.3 79.1,84.6 50,68.1 20.9,84.6 31.8,57.3 9.1,37.3 38.2,37.3" fill="red"/>
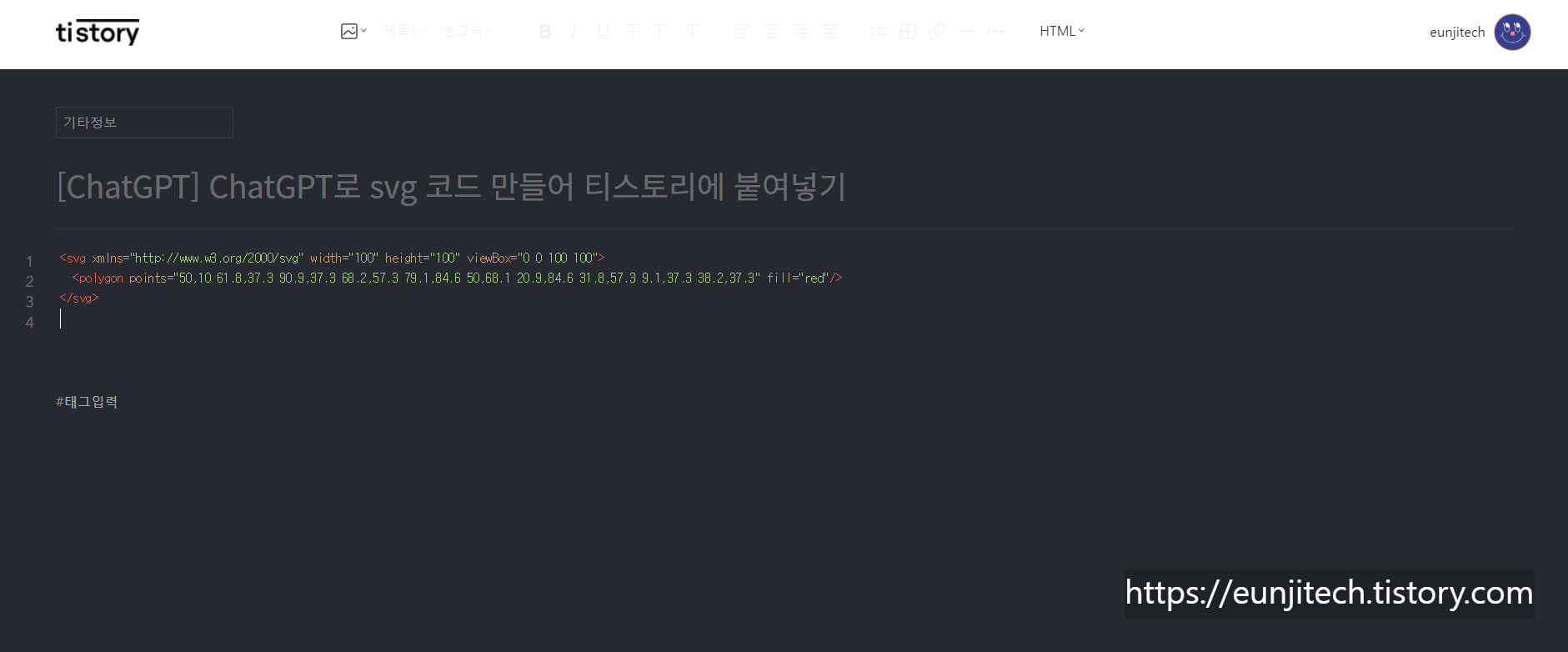
</svg>3. 티스토리 글 작성 항목에서 '기본모드'를 'HTML' 으로 변경합니다.

4. HTML 모드에서 svg 코드를 삽입합니다.

미리보기를 해보면 아래와 같이 빨간색 별모양이 나오는 것을 확인할 수 있습니다.

👇🏻별 모양👇🏻
반응형
'기타정보' 카테고리의 다른 글
| [VSCode] 익스텐션(확장 프로그램) 추천 #1 (0) | 2023.09.07 |
|---|---|
| [MBTI] 귀여운 성격 테스트 사이트 모음 (4) | 2023.09.05 |
| 코딩테스트 준비, 알고리즘 사이트 추천 3곳 장단점 정리! (0) | 2023.09.03 |
| [github] 여러개의 repository 호스팅하는 방법 (0) | 2023.09.02 |
| 저작권 없는 무료 이미지, gif 사이트 모음 (0) | 2023.08.28 |