
목차
문제
CKEditor 에디터 설치 후 추가 plugin을 나온 이슈
원인
기존의 플러그인과 새로 설치한 plugin간에 버전 충돌이 일어난 것 같다.
앞으로 추가할 기능이 없어, CKEditor 5 파일을 직접 다운로드하여 사용해 보기로 한다.\
참고 링크
Error codes | CKEditor 5 Documentation
Learn how to install, integrate and configure CKEditor 5 Builds and how to work with CKEditor 5 Framework, customize it, create your own plugins and custom editors, change the UI or even bring your own UI to the editor. API reference and examples included.
ckeditor.com
해결
1. CKEditor 5 플러그인 파일 준비 (없다면 아래 순서를 따라 다운로드하여주세요)
https://ckeditor.com/ckeditor-5/online-builder
CKEditor 5 Online Builder | Create your own editor in 5 steps
Create your own CKEditor 5 build with customized plugins, toolbar and language in 5 simple steps.
ckeditor.com
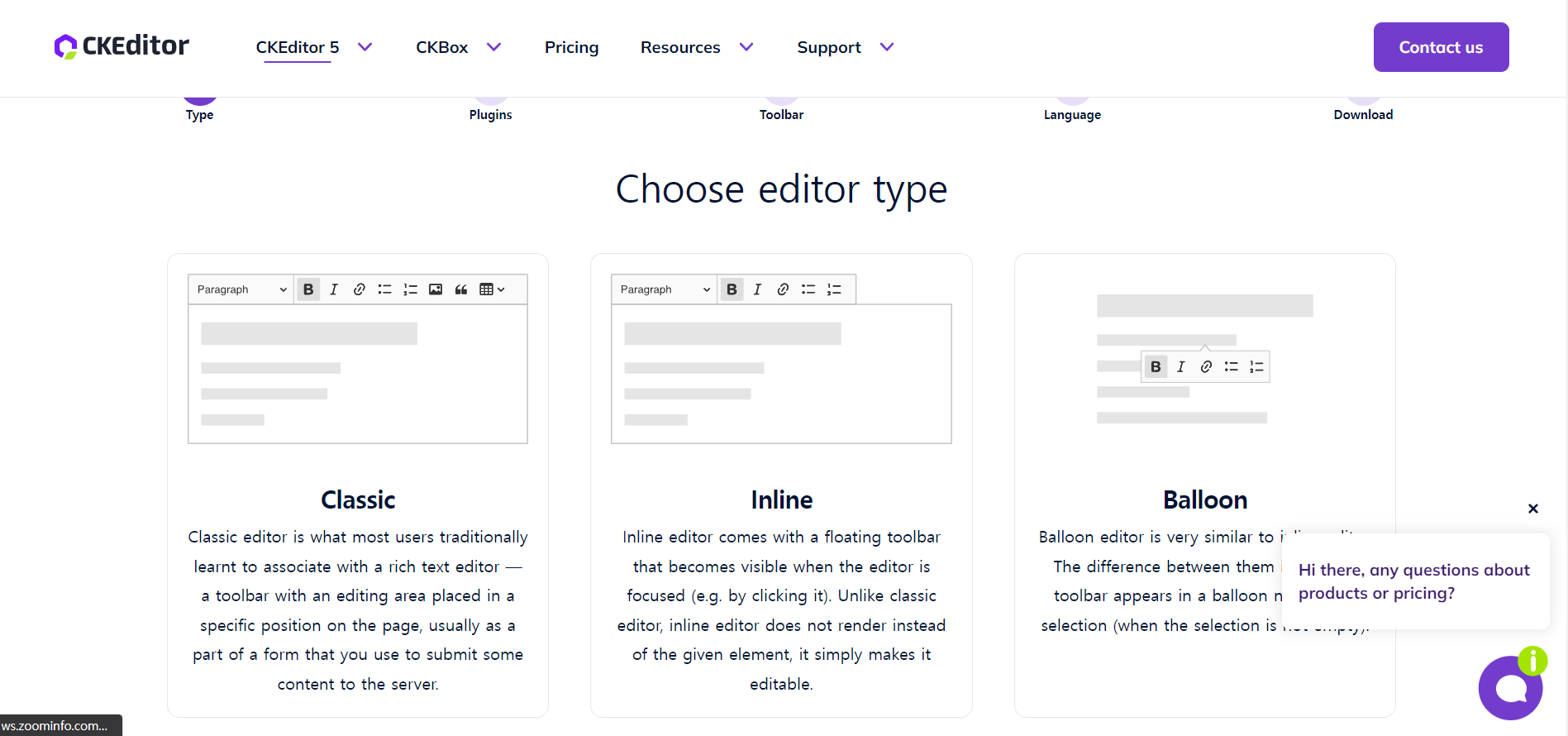
1-1. 위의 사이트 들어가셔서 원하는 editor type을 클릭

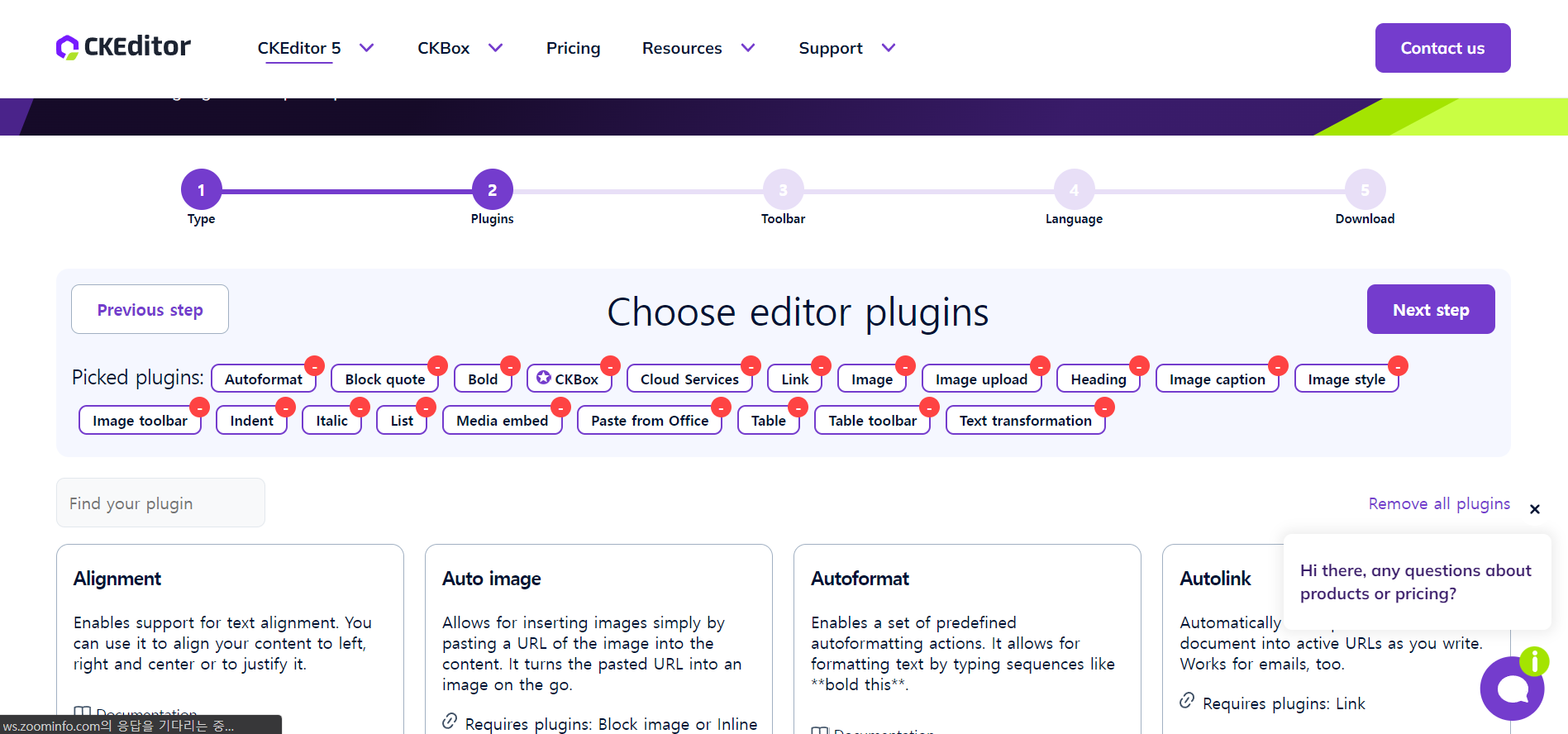
1-2. Picked plugins 확인 후 Next step 클릭 (현재 보이는 세부 기능들은 다음 단계에서 수정이 가능)

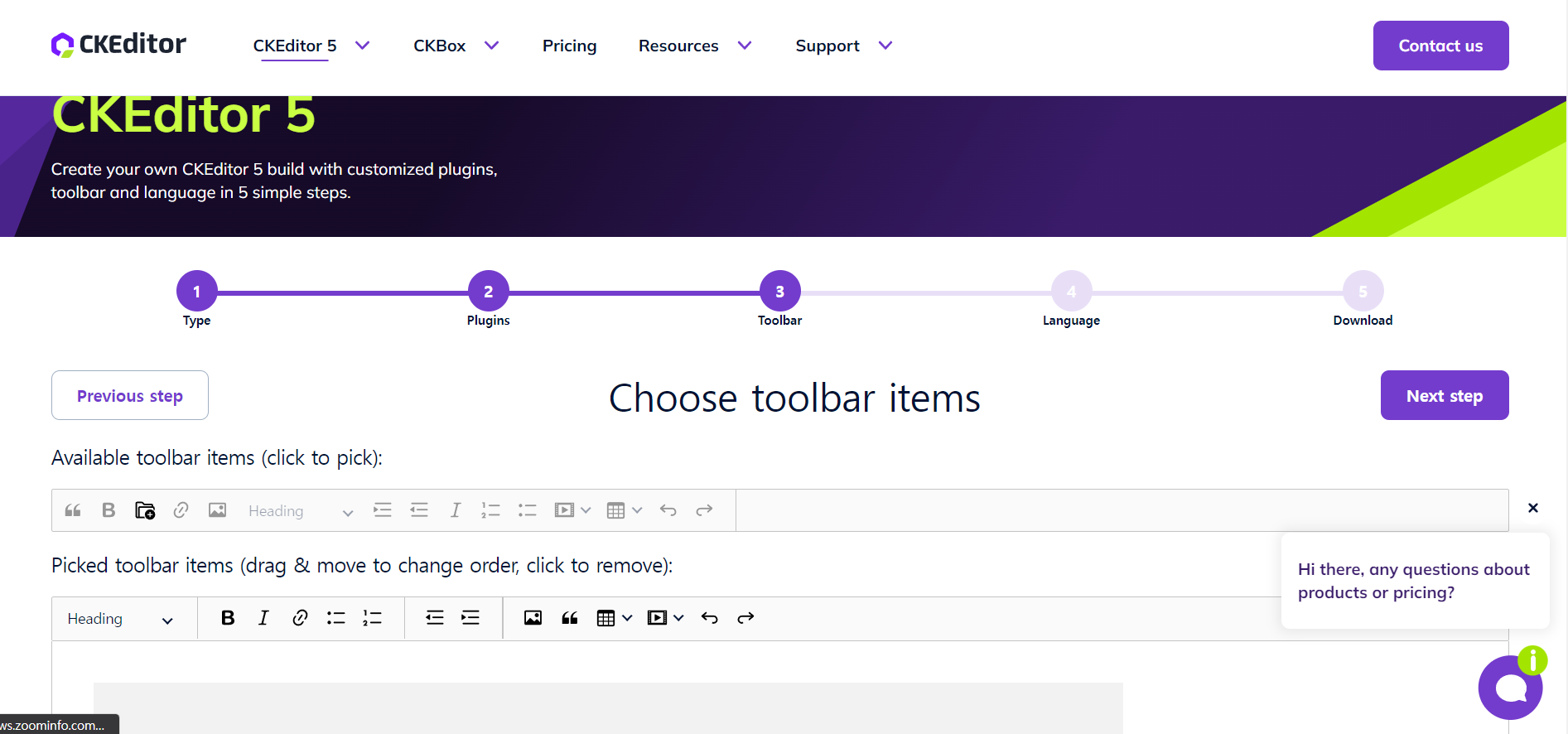
1-3. UI를 보며 에디터 위치와 삭제, 추가가 가능합니다. 원하는 에디터 UI를 만들고 나서 Next step 클릭

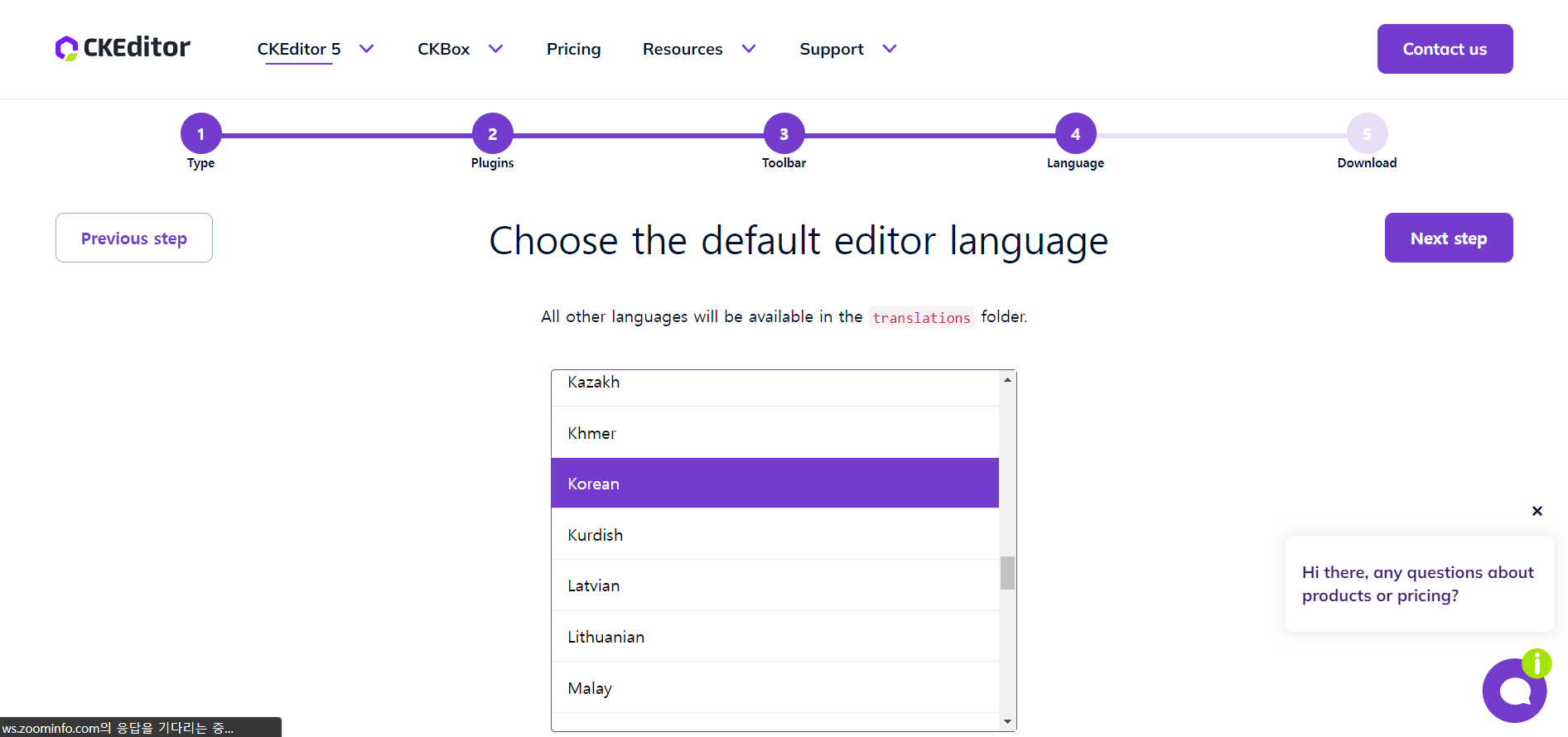
1-4. 에디터 기본 언어 선택 후 Next step

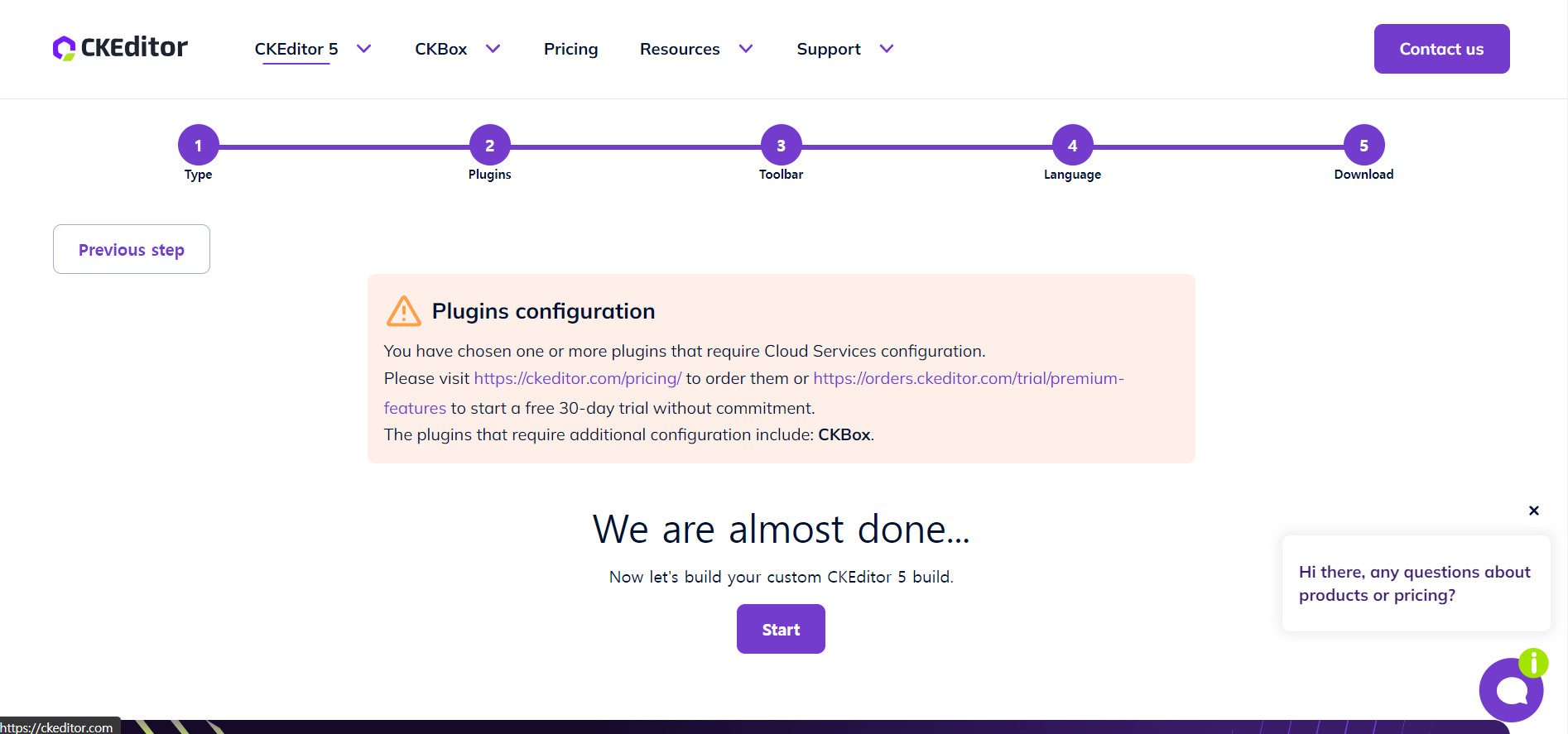
1-5. start 선택

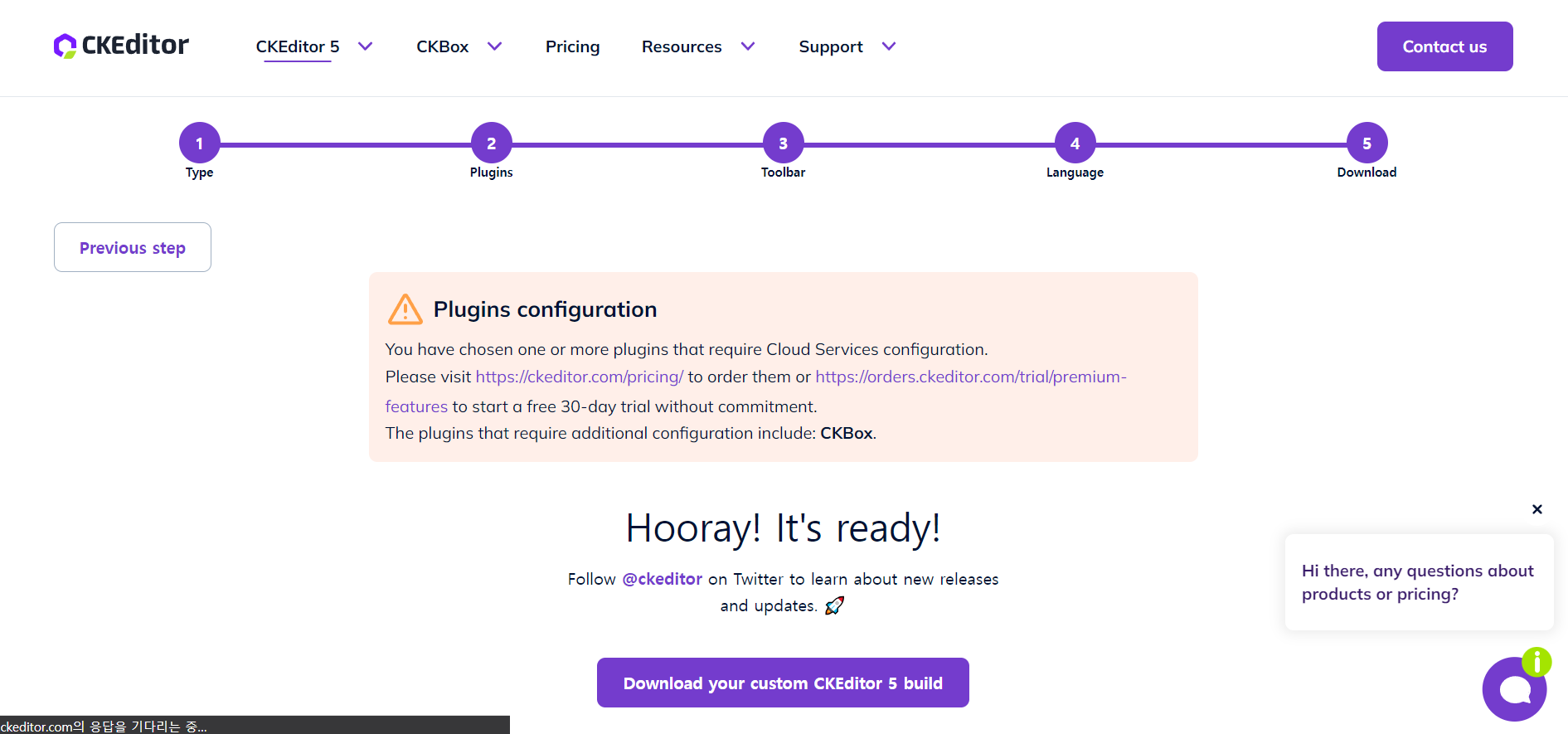
1-6. 'Download your custom CKEditor 5 build'를 눌러 압축파일을 다운로드합니다.

2. custom 한 파일 압축해제 후 ckeditor.js, ckeditor.js.map 파일을 찾아서node_modules/@ckeditor/ckeditor-build-classic/build 안에 소스 삽입
3. editor setting (React)
import { CKEditor } from '@ckeditor/ckeditor5-react';
import ClassicEditor from '@ckeditor/ckeditor5-build-classic';
<CKEditor
editor={ClassicEditor}
data=''
config={{
placeholder: '내용을 입력해 주세요.',
ckfinder: {
uploadUrl: 'uploadFile.json',
},
}}
onChange={(event, editor) => {
const data = editor.getData();
}}
/>custom한 editor 띄우기는 성공했는데 이번엔 i태그와 strong태그가 화면에서 적용되지 않았다. (다른 css소스와 충돌이 난 모양..)
그래서 css파일에서 직접요소를 선택하여 style을 바꿔주었다.
strong {font-weight: bold !important;}
i {font-style: italic !important;}'문제해결' 카테고리의 다른 글
| [문제해결] "Could not resolve dependency: react-redux@"^8.0.0" from the root project" (0) | 2023.09.20 |
|---|---|
| [문제해결] "error: remote origin already exists" (0) | 2023.09.04 |
| next.js 에서 scss적용하기(ft.MUI Material UI) (0) | 2023.08.31 |
| [문제해결] "expo-app-loading is deprecated in favor of expo-splash-screen" (0) | 2023.08.28 |
| [문제해결][bitbucket] 구글계정으로 push 시 fatal: Authentication failed for ... 에러 (0) | 2023.06.26 |